Mindful Awareness Academy for Children
Product Design,UI Design, Front-End Development
As part of a team of 4 developers, I worked over a semesterlong capstone course to design, develop, and implement a student tracking database for MAAC. I was primarily responsible for the UI/UX of the site, all mockups, html/bootstrap development and integration with the back end using C#.

As part of a team of 4 developers, I worked over a semesterlong capstone course to design, develop, and implement a student tracking database for MAAC. I was primarily responsible for the UI/UX of the site, all mockups, html/bootstrap development and integration with the back end using C#.
Design Brief
The Client
About: MAAC is the “Mindful Awareness Academy for Children,” an after school/additional program to empower and equip students. MAAC’s focus is specifically preparing scholars of color for college readiness and success.
Mission Statement: MAAC’s mission statement is: “to empower college scholars to college readiness with a mindful and social and emotional approach”
Approach: The approach at MAAC includes mentorship of ‘scholars’ by adults in the community to provide academic and social support. MAAC focuses not only on academic metrics of success, but social-emotional learning and community building as well to seek holistic student wellbeing
Location: Montclair, NJ
Website and Socials:
@themaacofficial on Instagram
OfficialMAAC on Facebook
Branding
Style: The exiting mac website is high-contrast and bold, with eye-catching signature colors of blue and purple, and contemporary social media-y typography
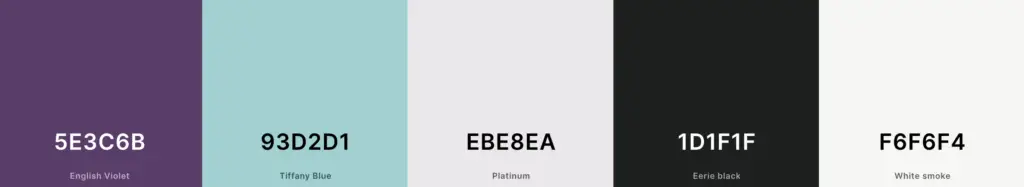
Color Pallete

Typography

Wireframes & Mockups
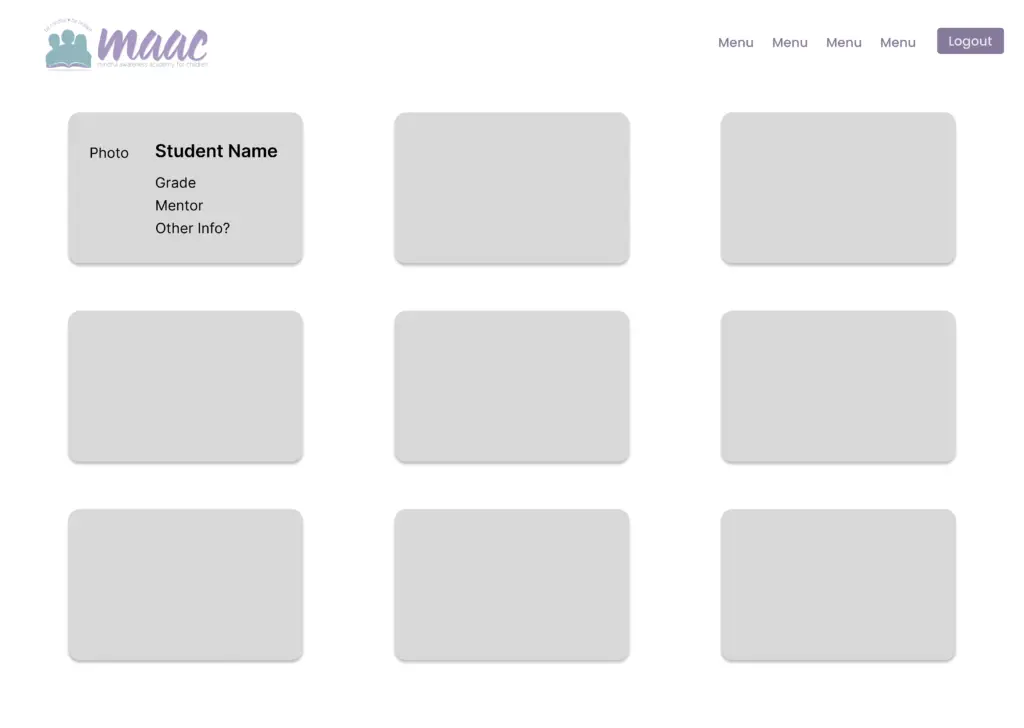
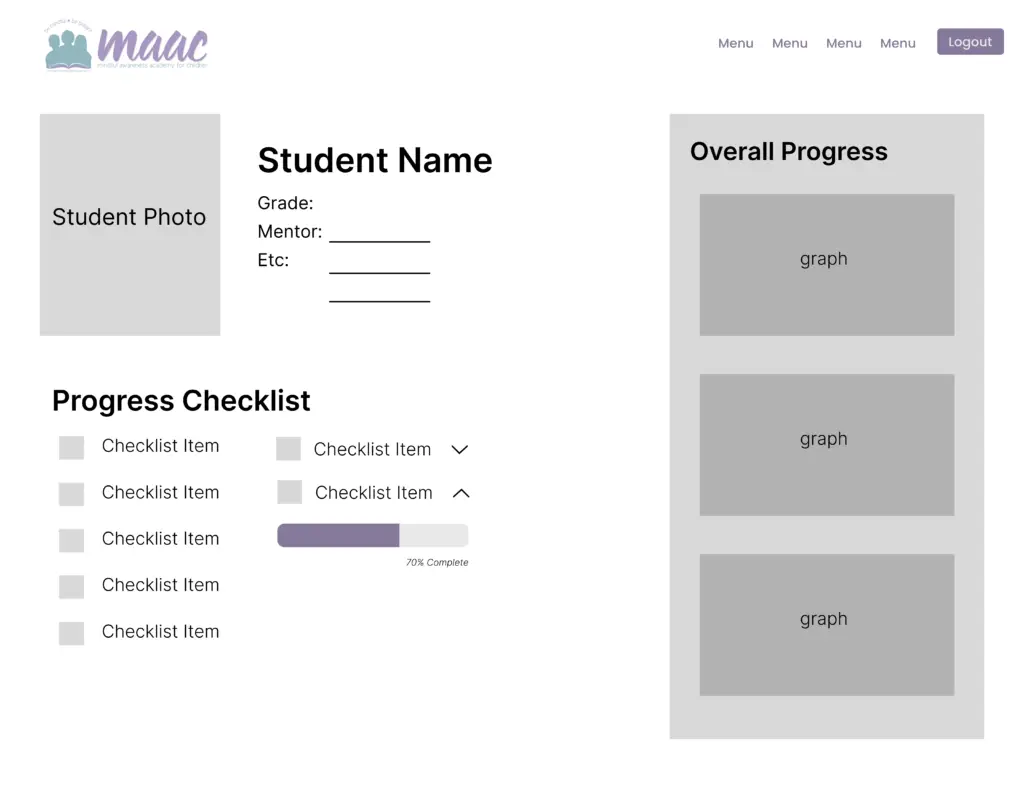
Using the existing Maac branding, we had a fairly good idea of what direction to move in visually, and what was left was to choose a layout for displaying the database of students and combining the two into a site.
The MAAC tracking site has 2 types of users: admin, and mentor. This is reflected in certain aspects of the mockups and final designs: the mockups shown here are the view a mentor (less empowered user), while the screenshots of the actual site show the admin view (more permissions viewable in a sidebar)
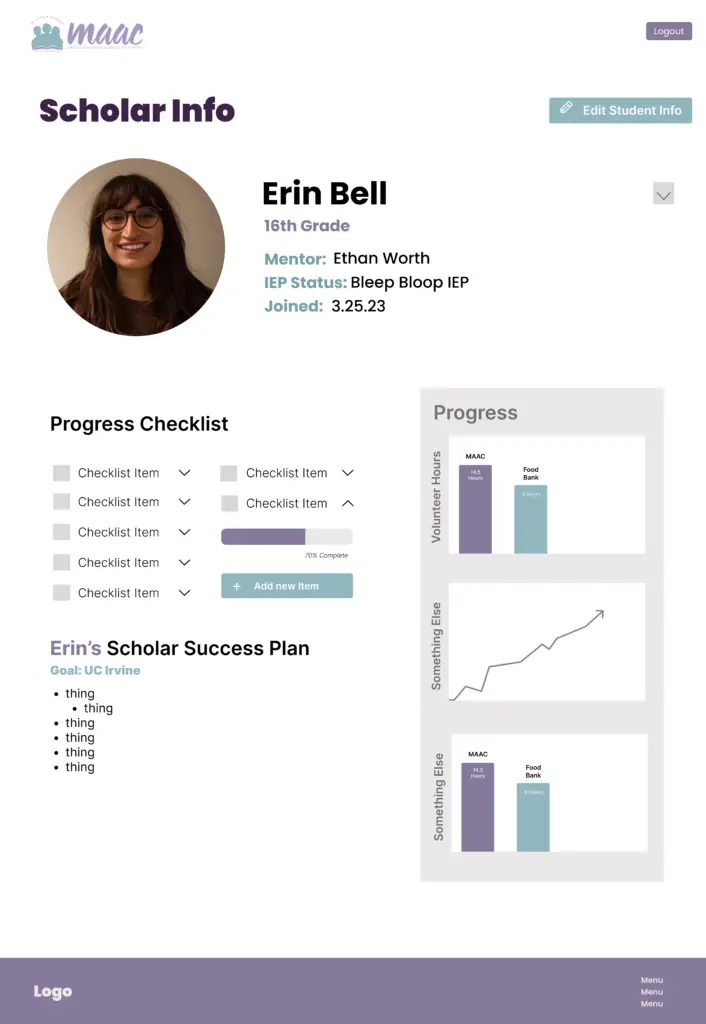
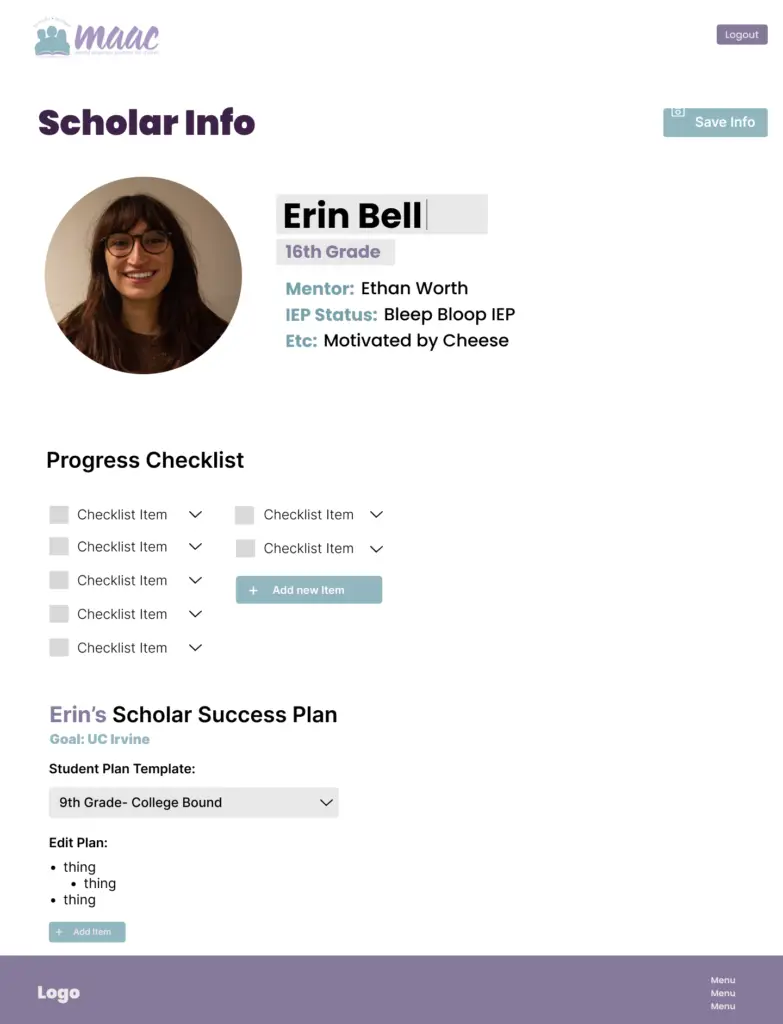
Each MAAC “scholar” (student participants) needed an individual page with information about their participation in MAAC’s programs as well as their progress in school and towards career goals. Each mentor is assigned their specific students and is only given permission to edit those student’s profiles. Admins have access to edit all student profiles.
The Site
After the initial design process and biweekly client meetings to adjust and edit designs to MAAC’s liking, I worked with the 3 backend developers on my team to create the website, which is essentially several linked databases with a user-friendly front end. I originally created the front end with Bootstrap and Sass, but later modified and moved away from Sass as a framework because of complications with integrating the Sass CSS code with the backend framework.
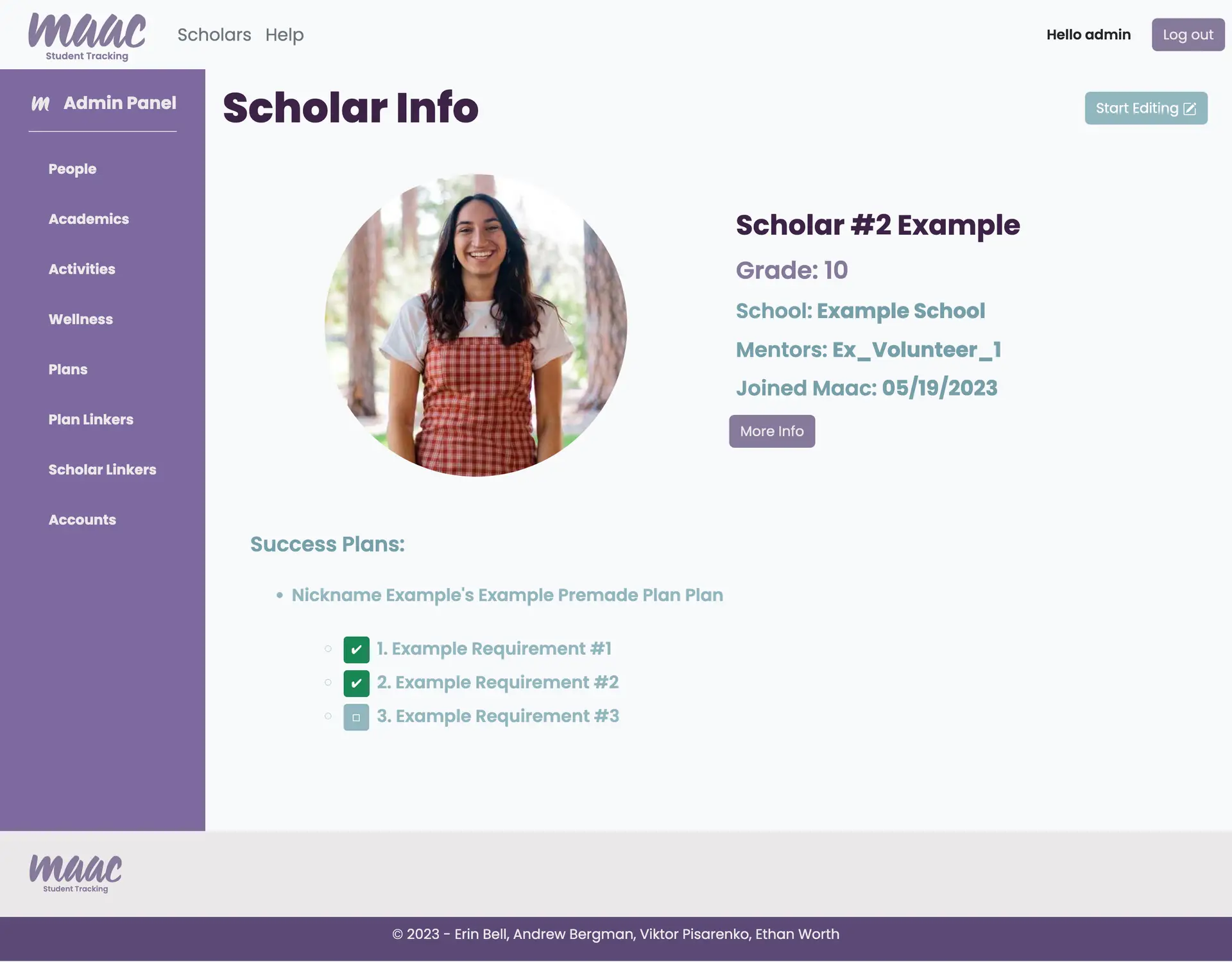
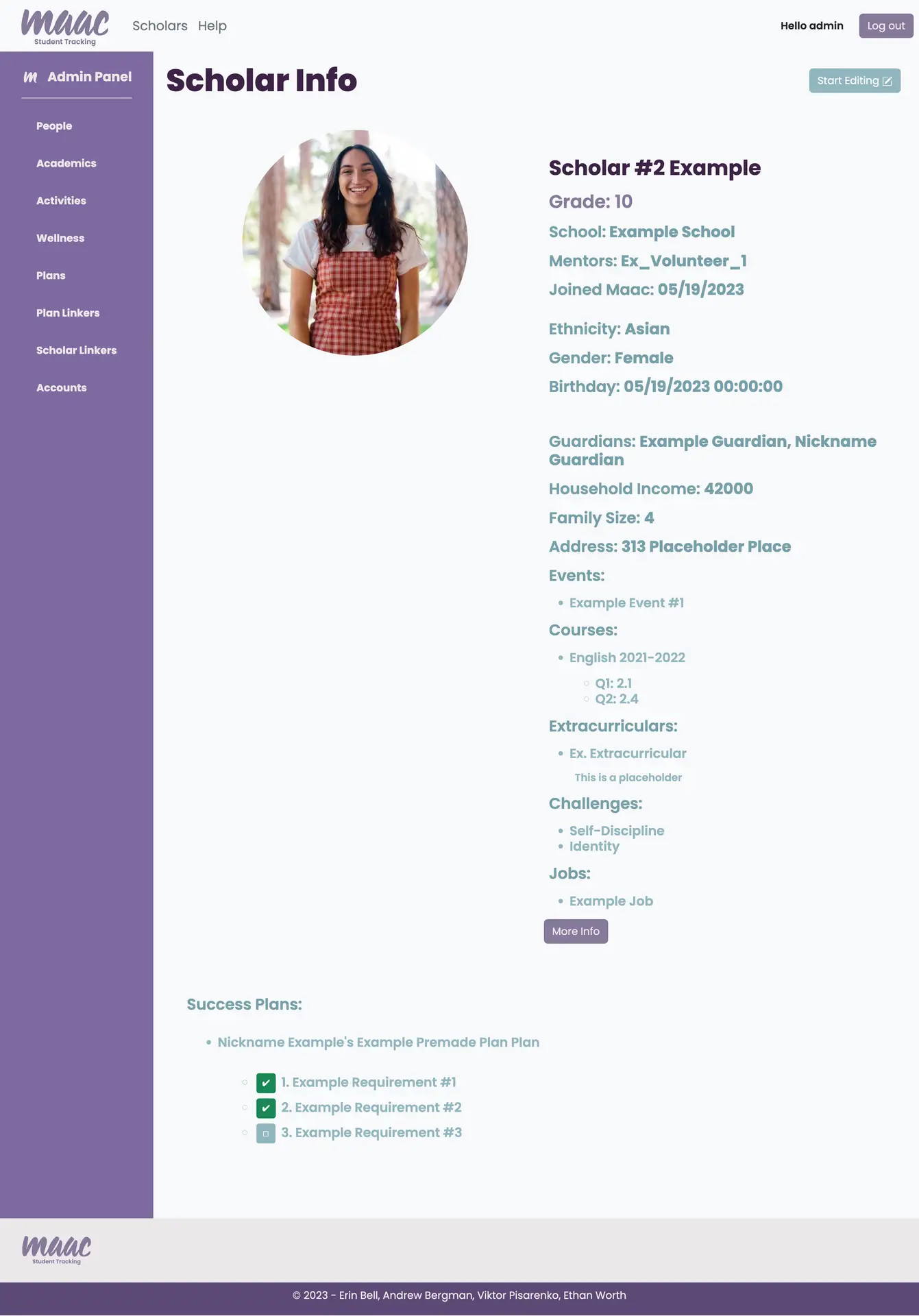
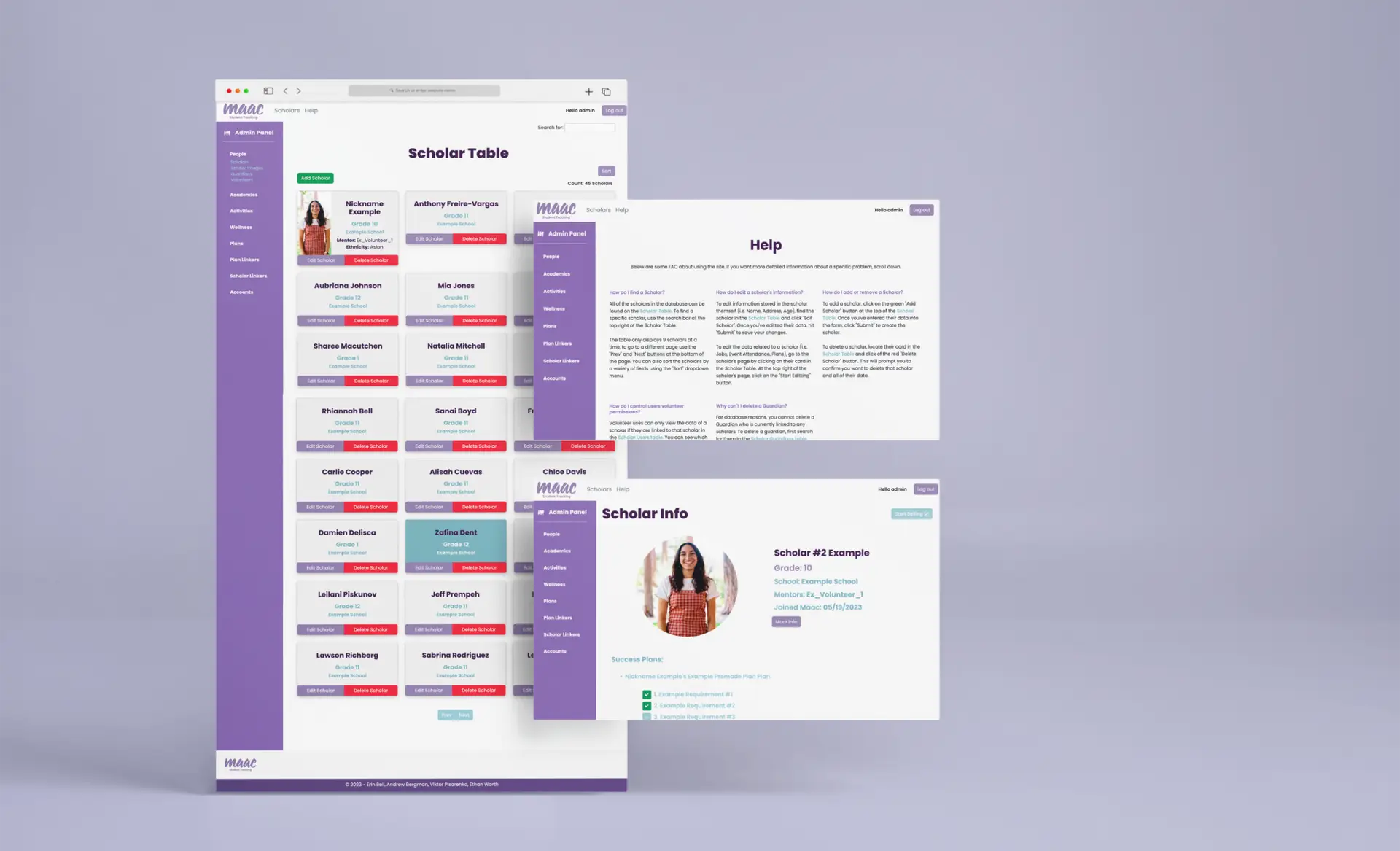
This is the finished Scholar page, using example data and my photo to show what each scholar’s profile would look like. These profiles are entirley internal to MAAC, so things like success plans and confidential data like addresses are securely behind a login
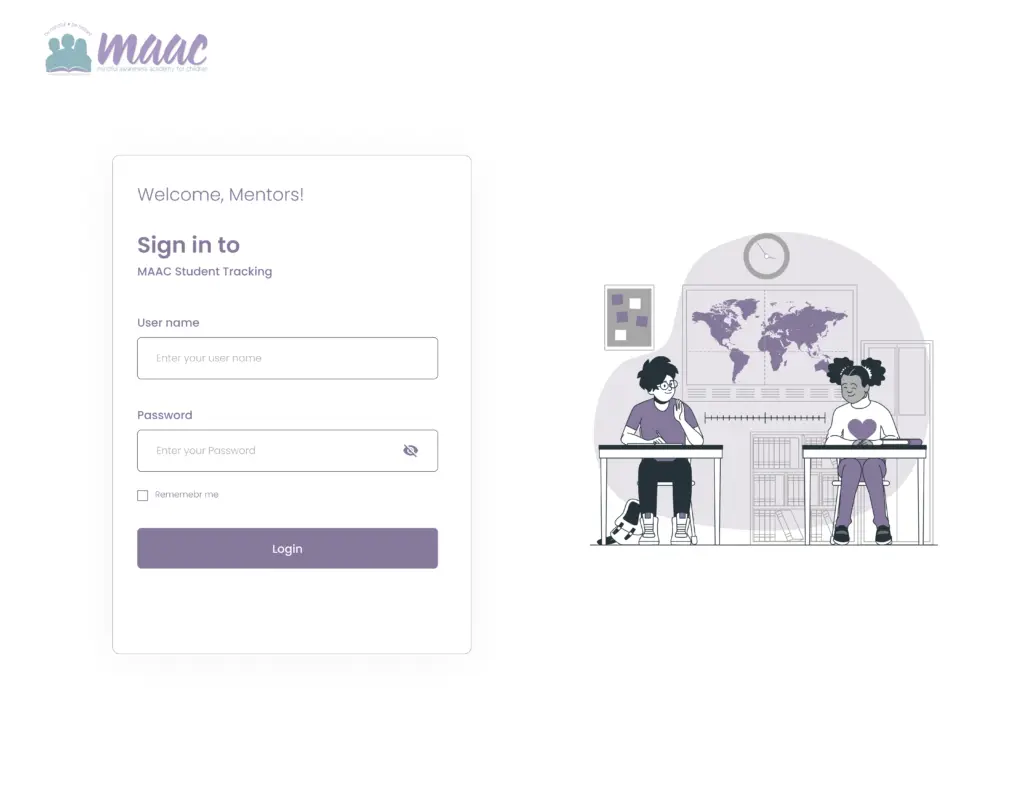
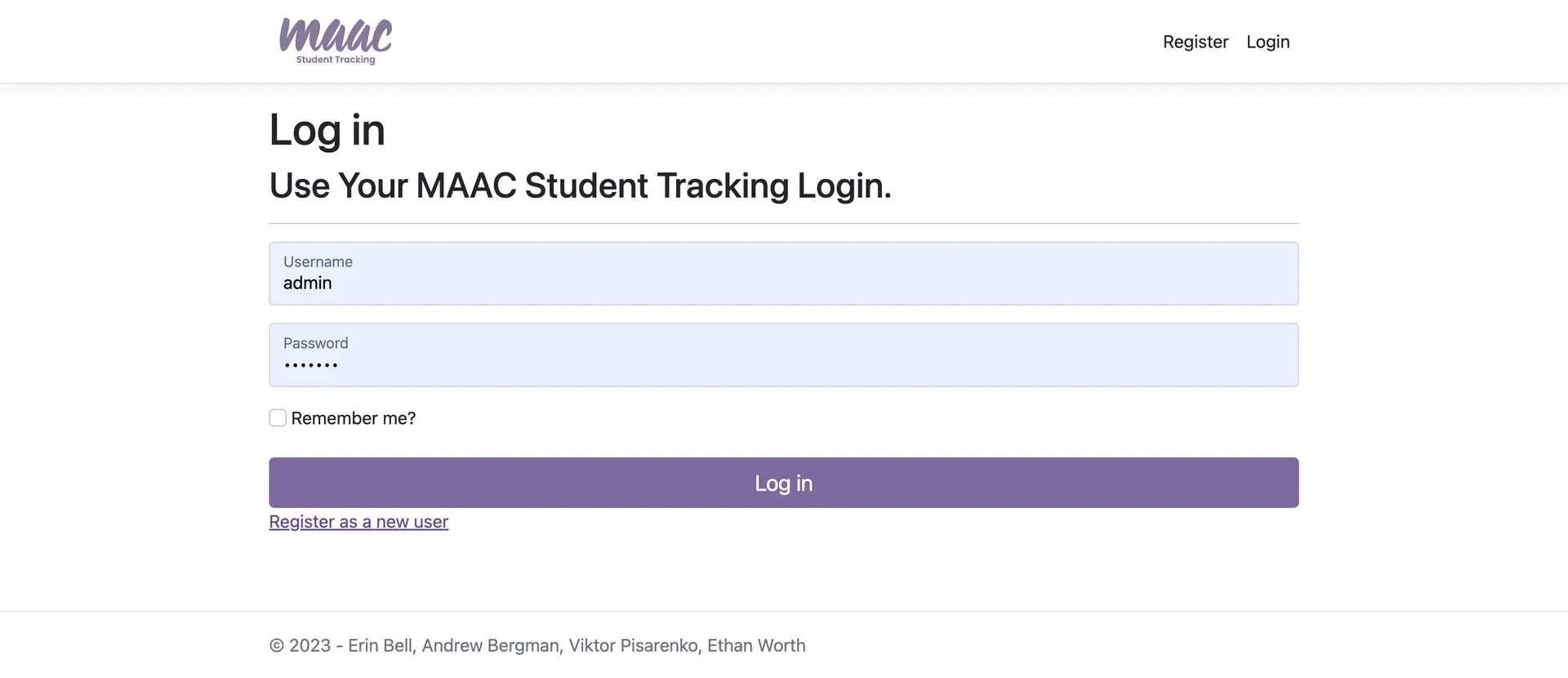
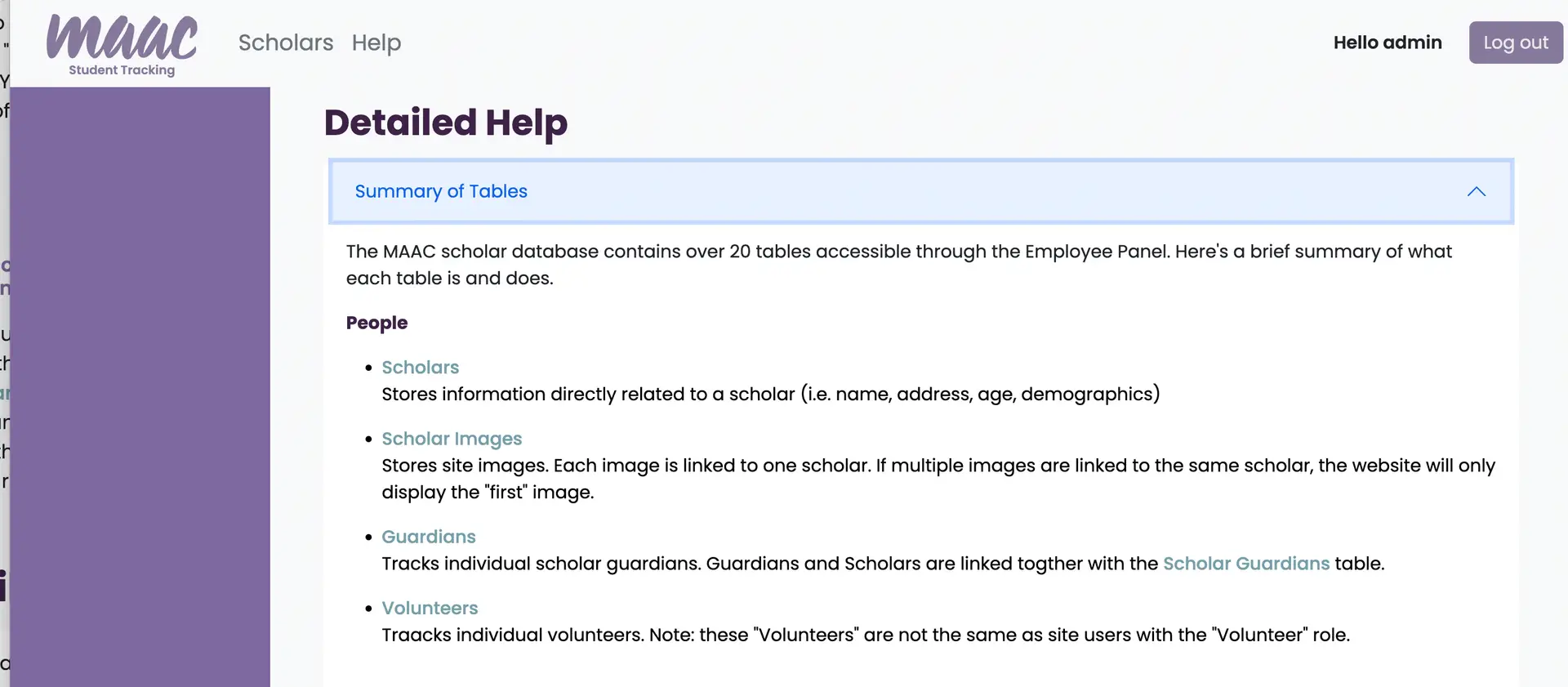
Here are screenshots of various other pages from the site, like the login and the help page that we wrote to guide future MAAC mentors and admins in how to use the site if they get stuck. All the UX writing for the site was done by me.
Site Pages
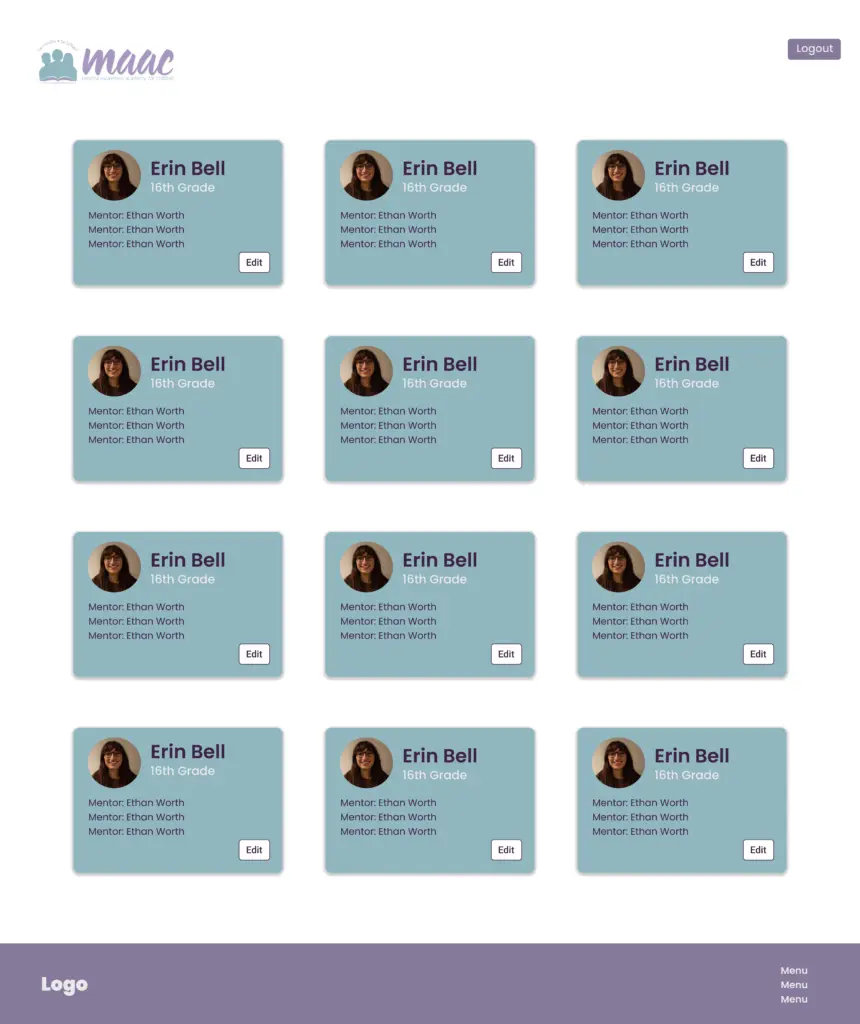
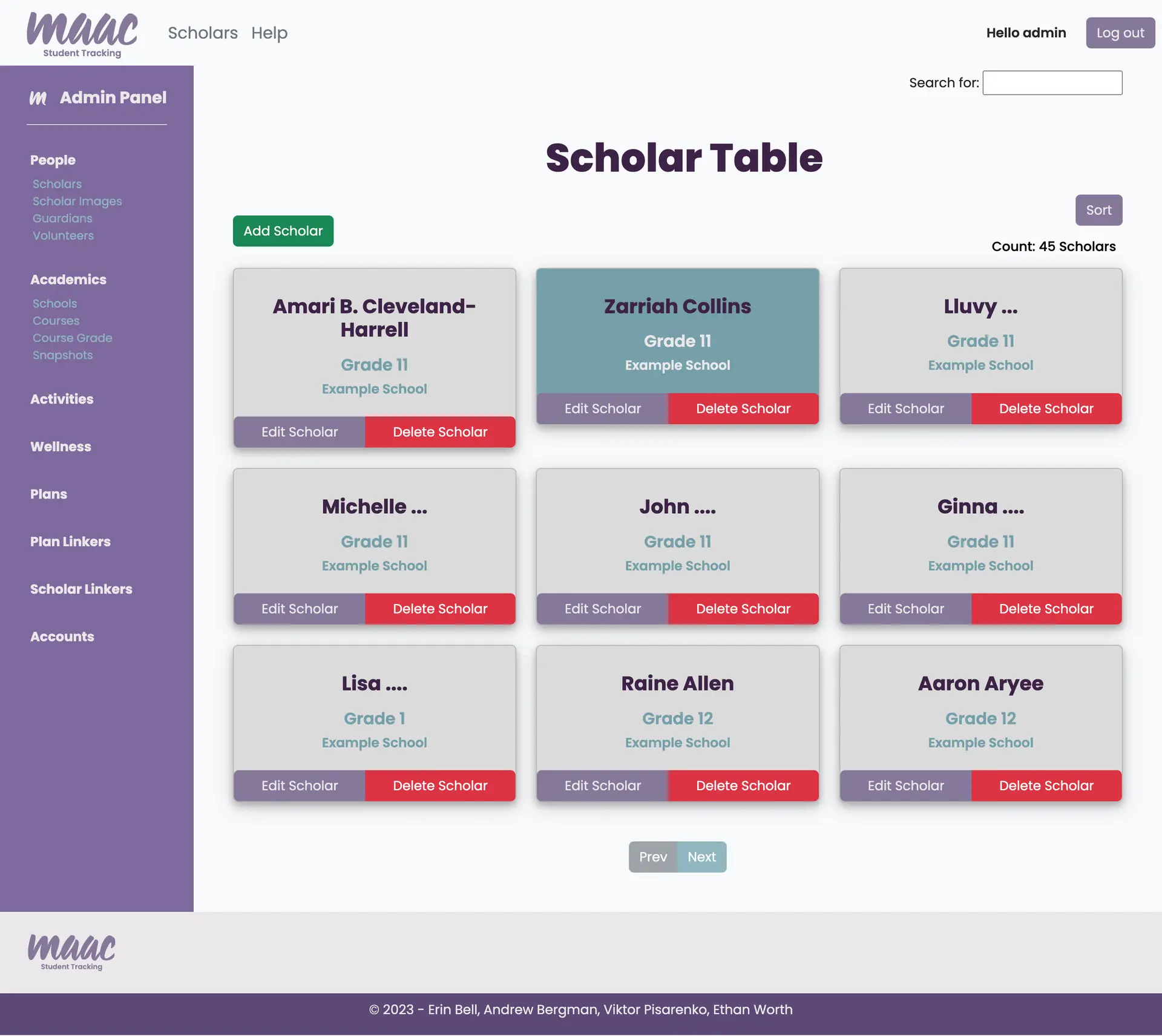
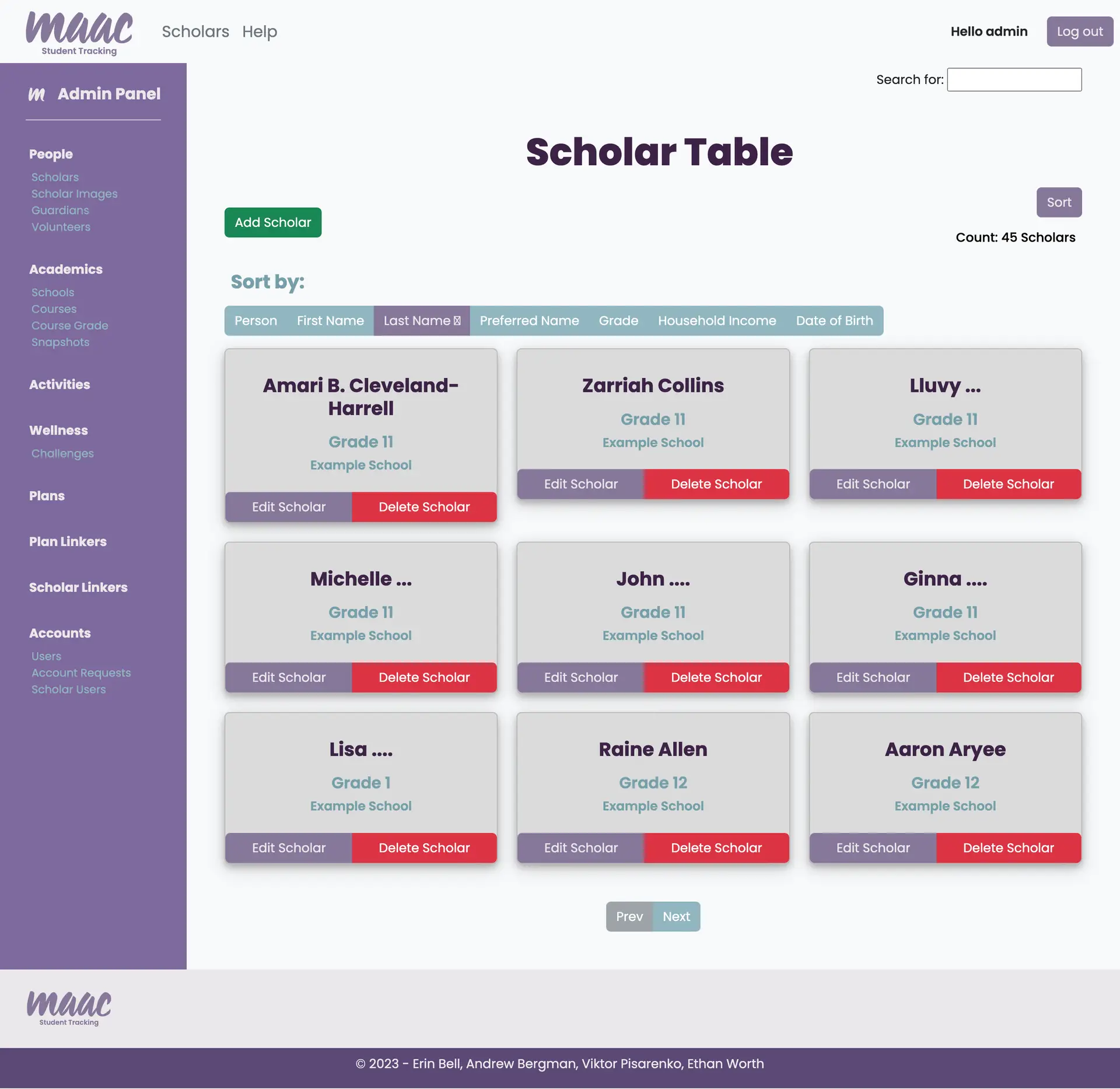
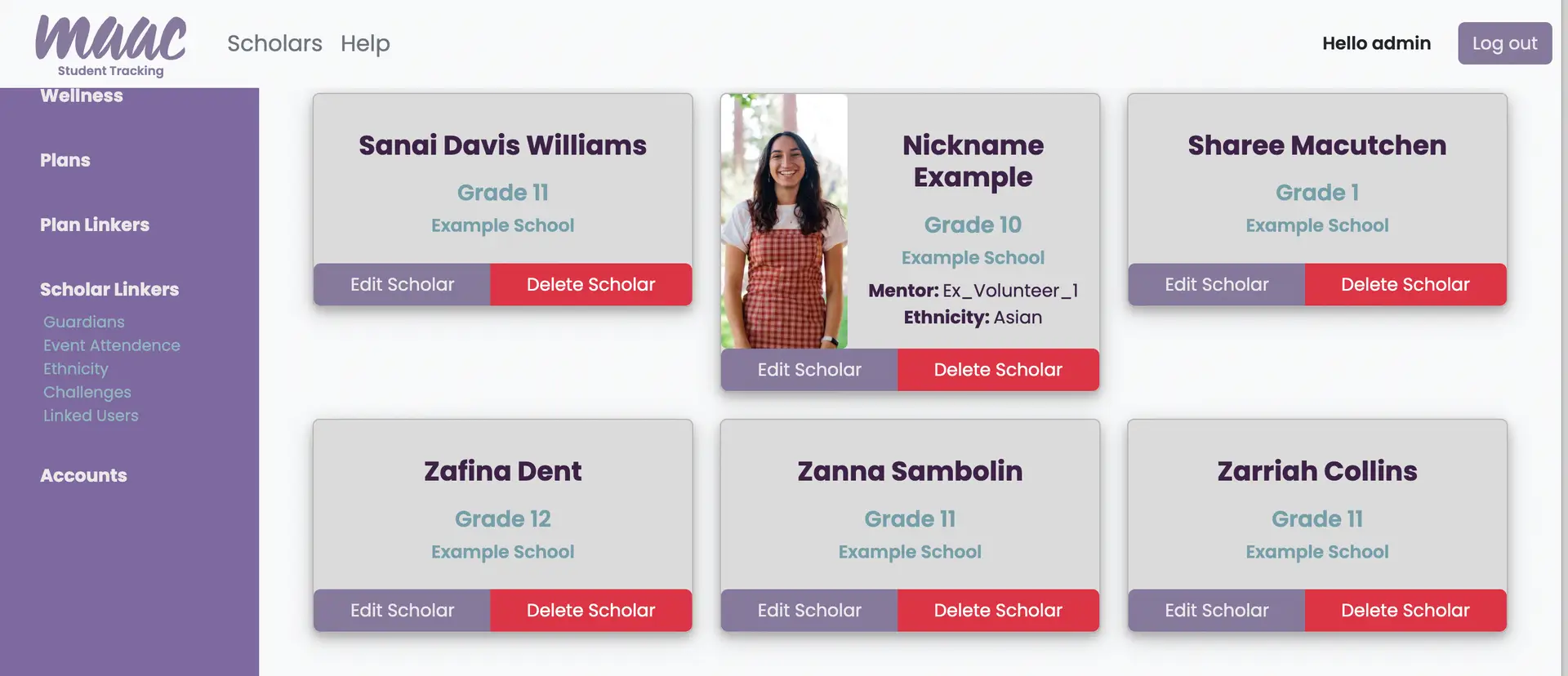
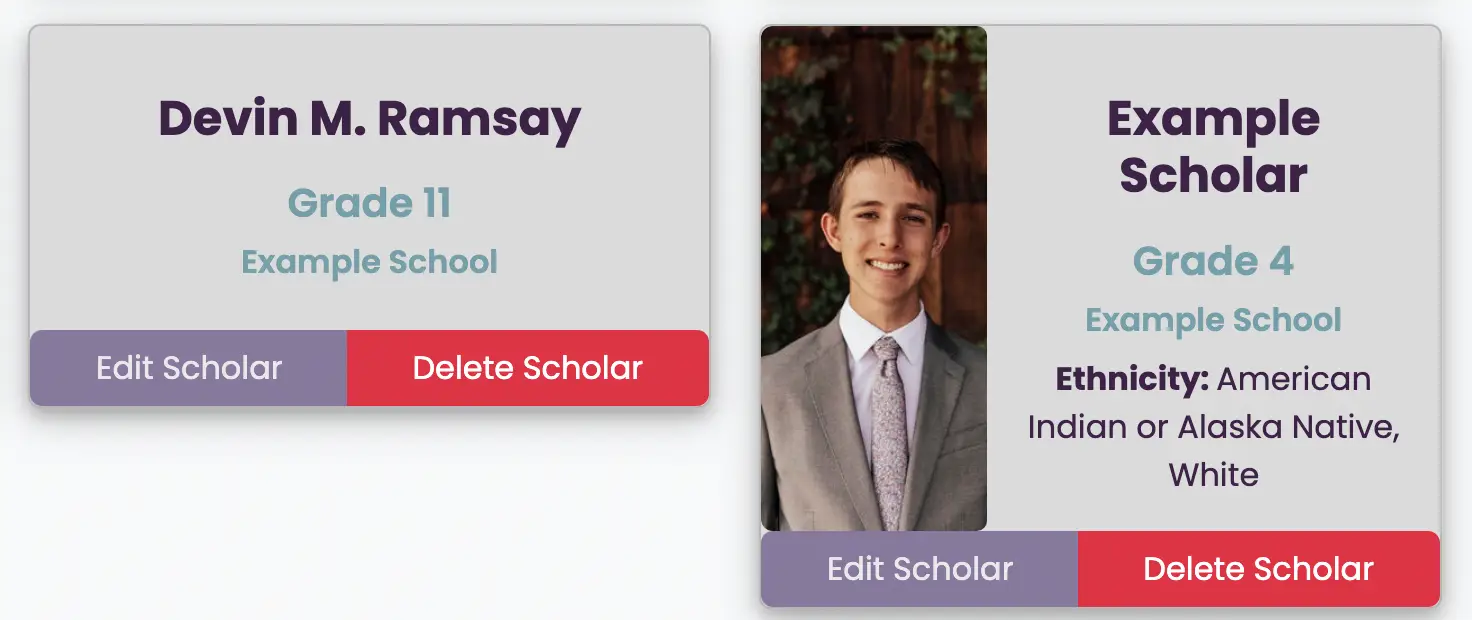
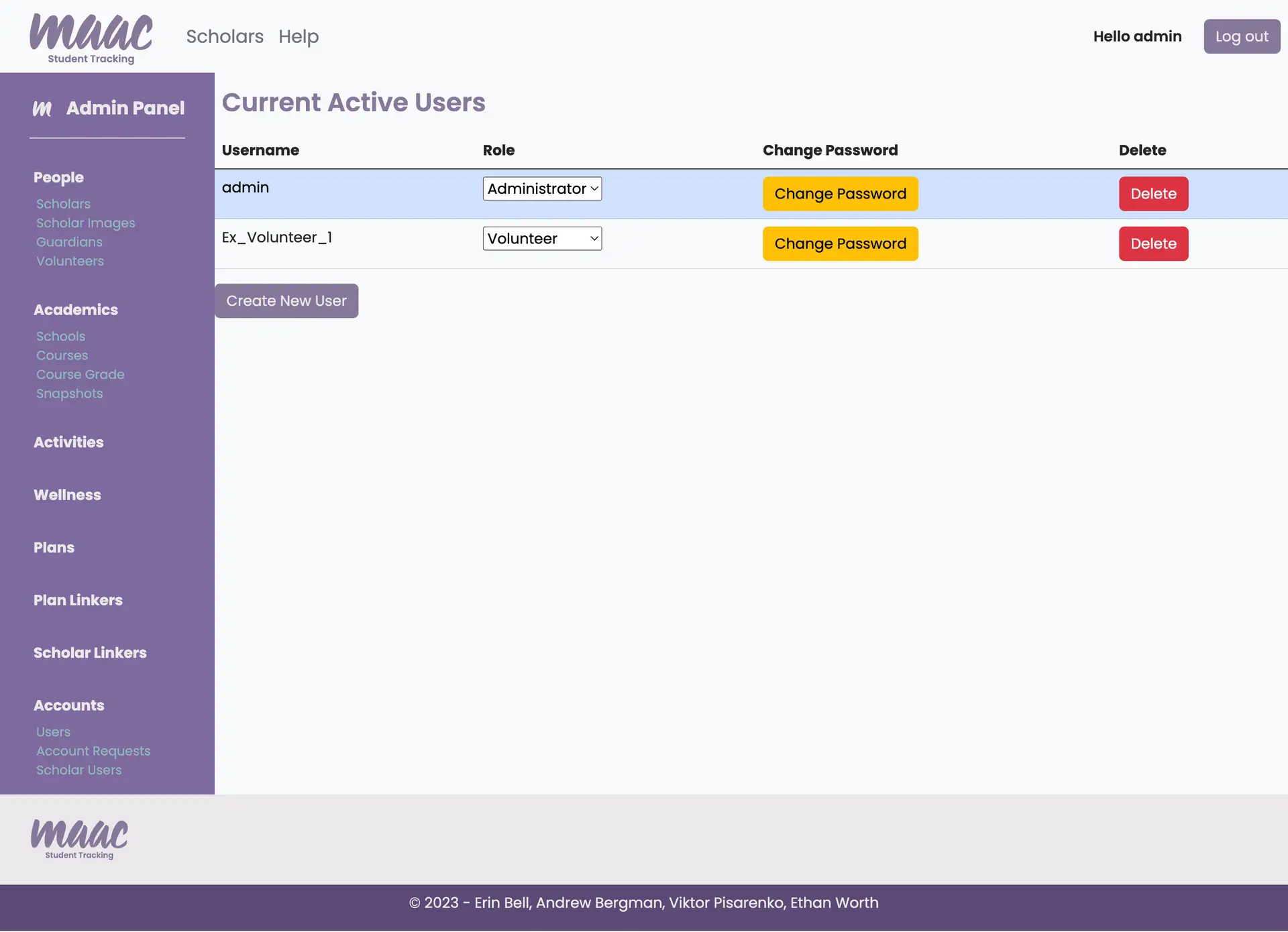
These screenshots of the finished site show the admin dashboard filled with dummy data, as the data that MAAC uses as an organization is confidential. There is also an ability for admins to upload a photo of each student, which would display on their dashboard card, as well as their profile.
We decided to stick with a card layout for the display, because with the actual student’s photos, it will be much quicker and easier for MAAC staff and mentors to identify different students. Due to the limited window we had to build the project, we were not able to implement an alternate table mode, but it was on a list of continued features.