Do it in C++
UX/UI Design, Front End Development
Do it In C++ helps connect those learning to program in C++ with the existing tools that they might not be aware of, taking their coding to the next level.
I worked as the Product and UX designer on this project, as well as the front-end developer, in partnership with a back-end developer who managed the database.

Design Brief
This project aims to provide easy access to common coding tasks with code that allows users to “Do It in C++”. The site connects users with already existing tools in the C++ world, while simplifying and presenting these tools in a user-friendly format.
Problems:
-
resources for the C++ language are often very technical and inaccessible to those who don’t have a base level of knowledge in coding conventions and programming languages
-
code repositories or other resources are often only useful for seasoned developers and use code that is too complex for a learner
-
the interface of most code-related sites is un-welcoming and friendly
Goals:
-
a beautiful website that feels welcoming to a user who is just learning to code
-
well-written code snippets that are as self-explanatory as possible
-
a useful search feature that corresponds with a clean database and back-end
Process
I worked with my developer to flesh out the concept for our site and create marketing materials. I created wireframes and mockups, and we worked on a synthesis of back-end and front-end design that would create the best user experience.
Comparisons
We conducted comparisons with possible competing sites to glean ideas to improve our site and fill in the gaps in the market
Marketing
Elevator Pitch
Anything you can imagine in C++, you can do, but our site connects users with the tools that are out there and available for C++, making it easier to access and implement those tools than it would be for them to search the entire internet on their own. Do it in C++ allows users to put code packages together for easy implementation. Our target users are students learning C++, as well as recreational coders, who may not be completely fluent in the language yet.
Evaluation:
-
Emphasis is on learning, rather than usable code snippets
-
Basic code targeted at learners
Good Ideas:
-
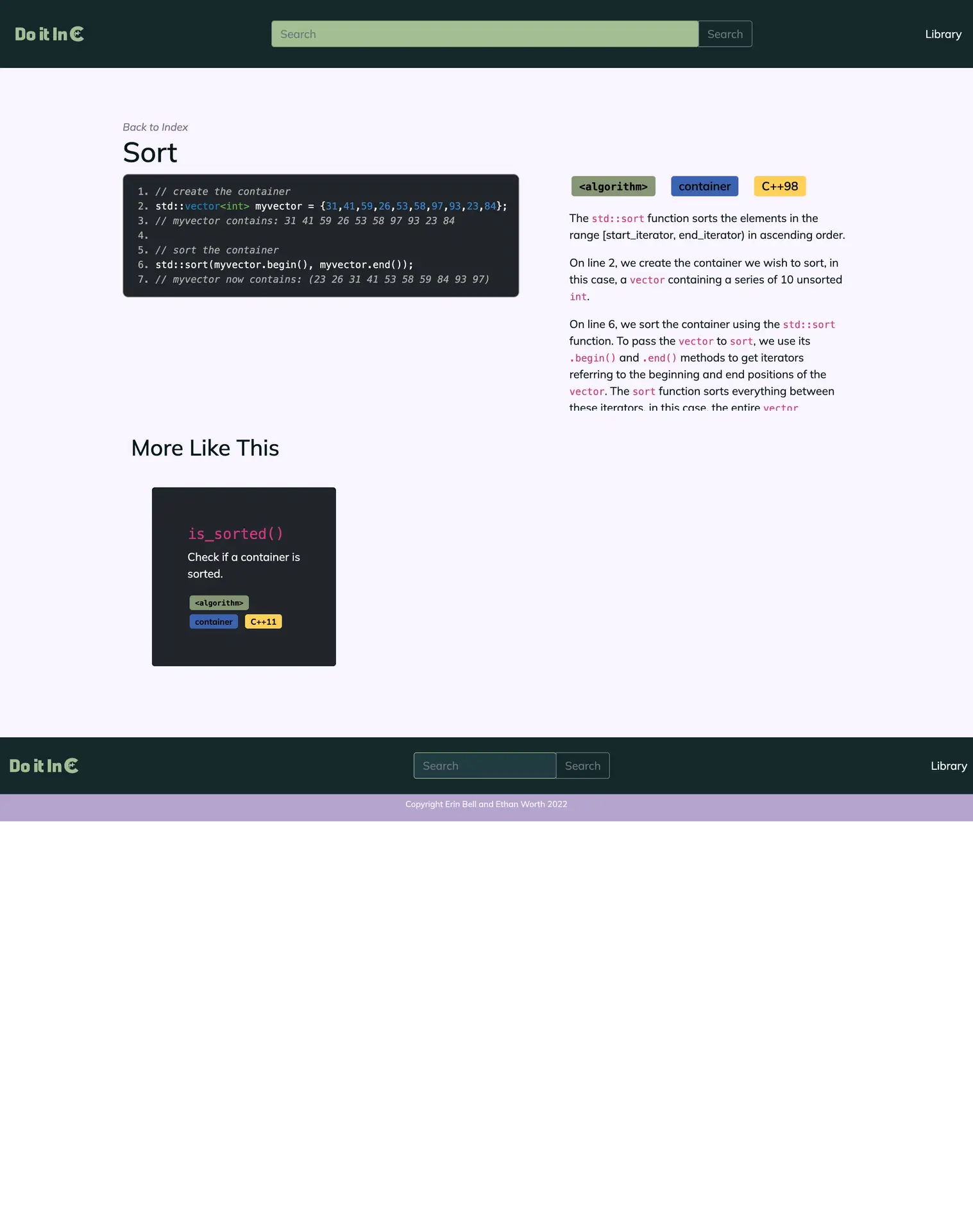
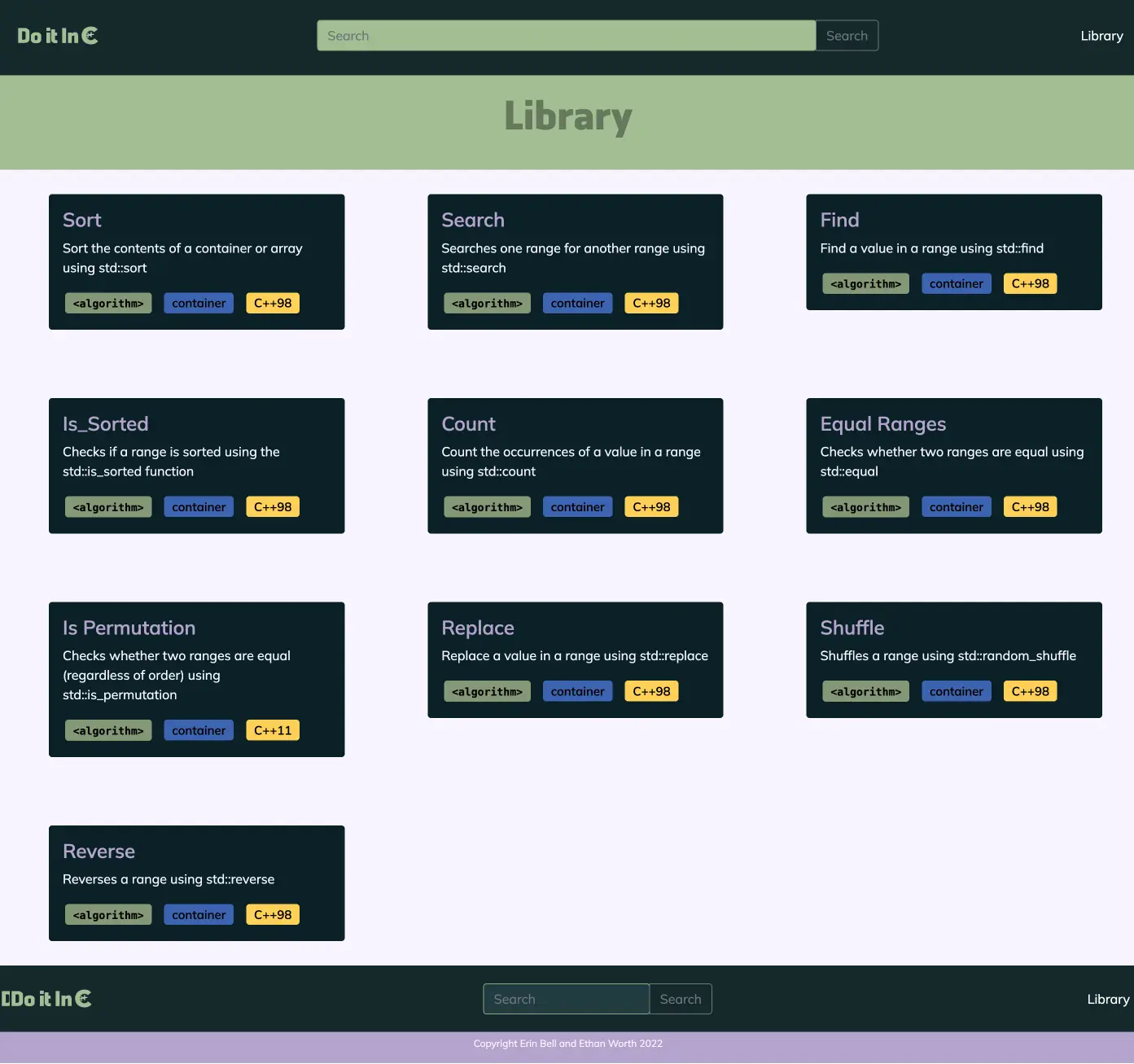
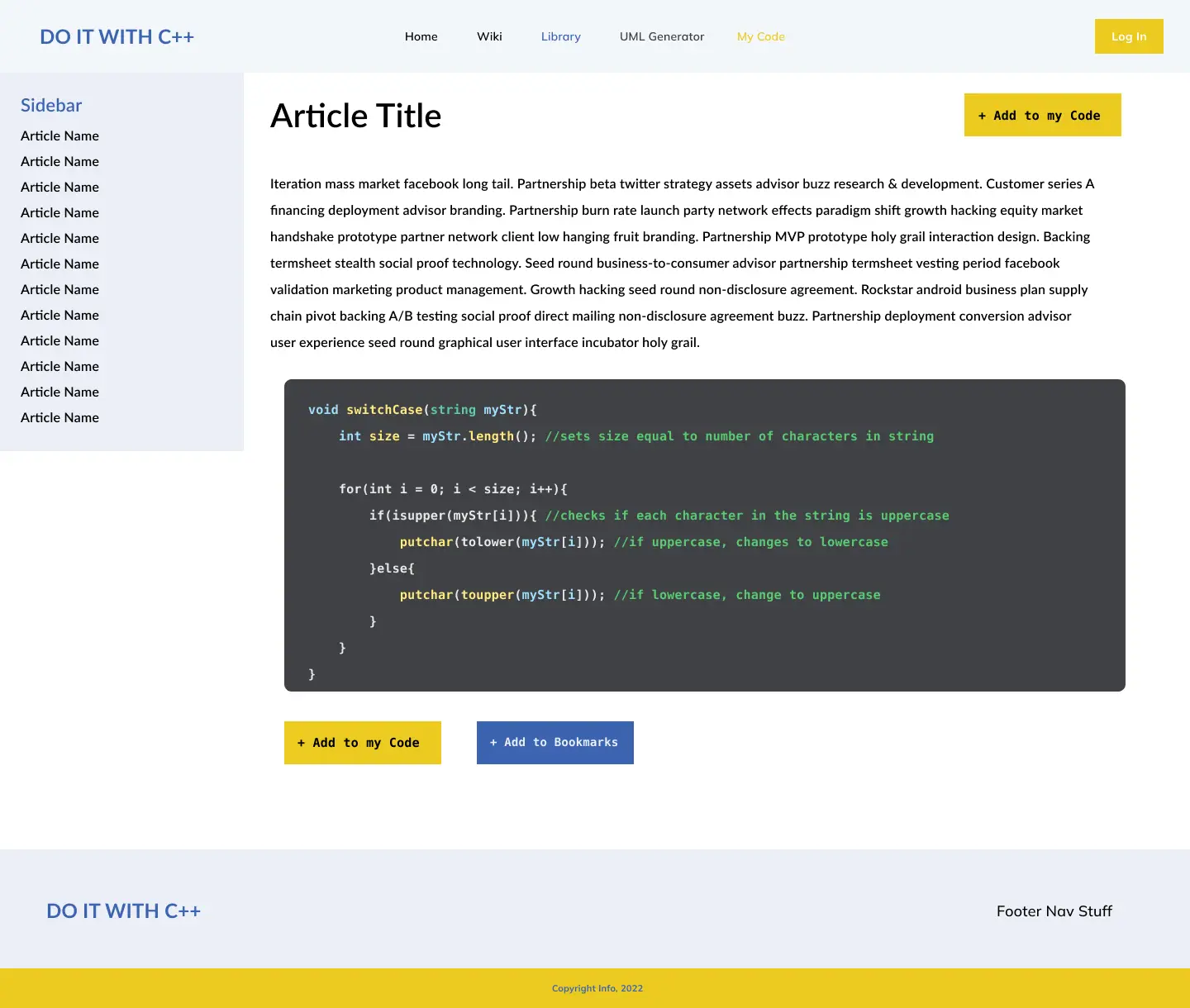
page formatting/UI, descriptions followed by code snippets that are displayed on the webpage
-
concept behind a database of pages that display in a sidebar
Evaluation:
UI needs work
visually, but also in term of usability
Lots of data displayed/accessed, with ~10 languages/categories of tutorials
Basic code targeted at learners
Good Ideas:
sidebar categorization
id tags and the way posts are organized
Evaluation:
interface is a little crowded and hard to find where to get what info
individual code snippets are nicely formatted
Could Use:
ideal reach feature: being able to go in and edit the code in a local manner and then test run it to see how it works
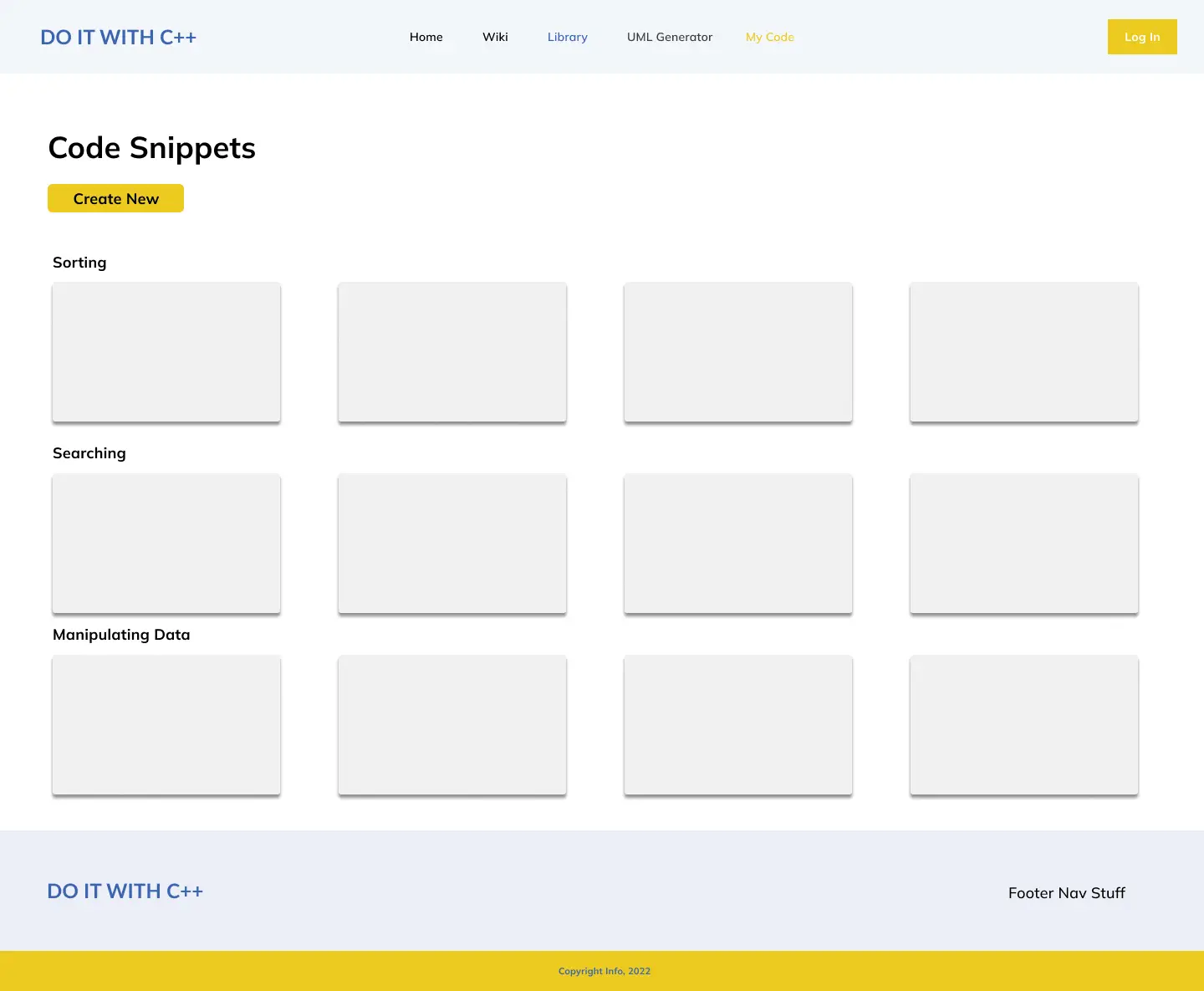
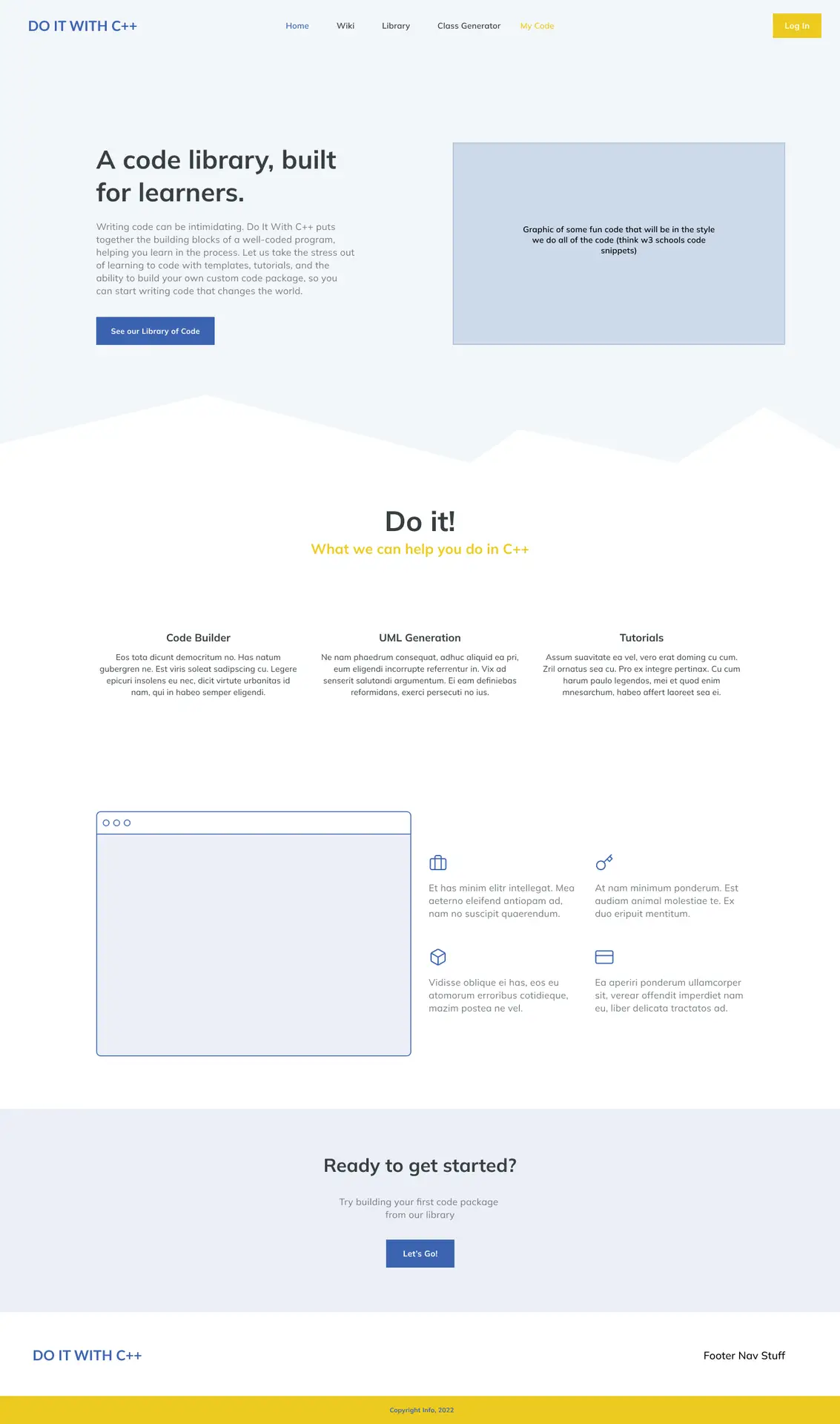
Initial Designs
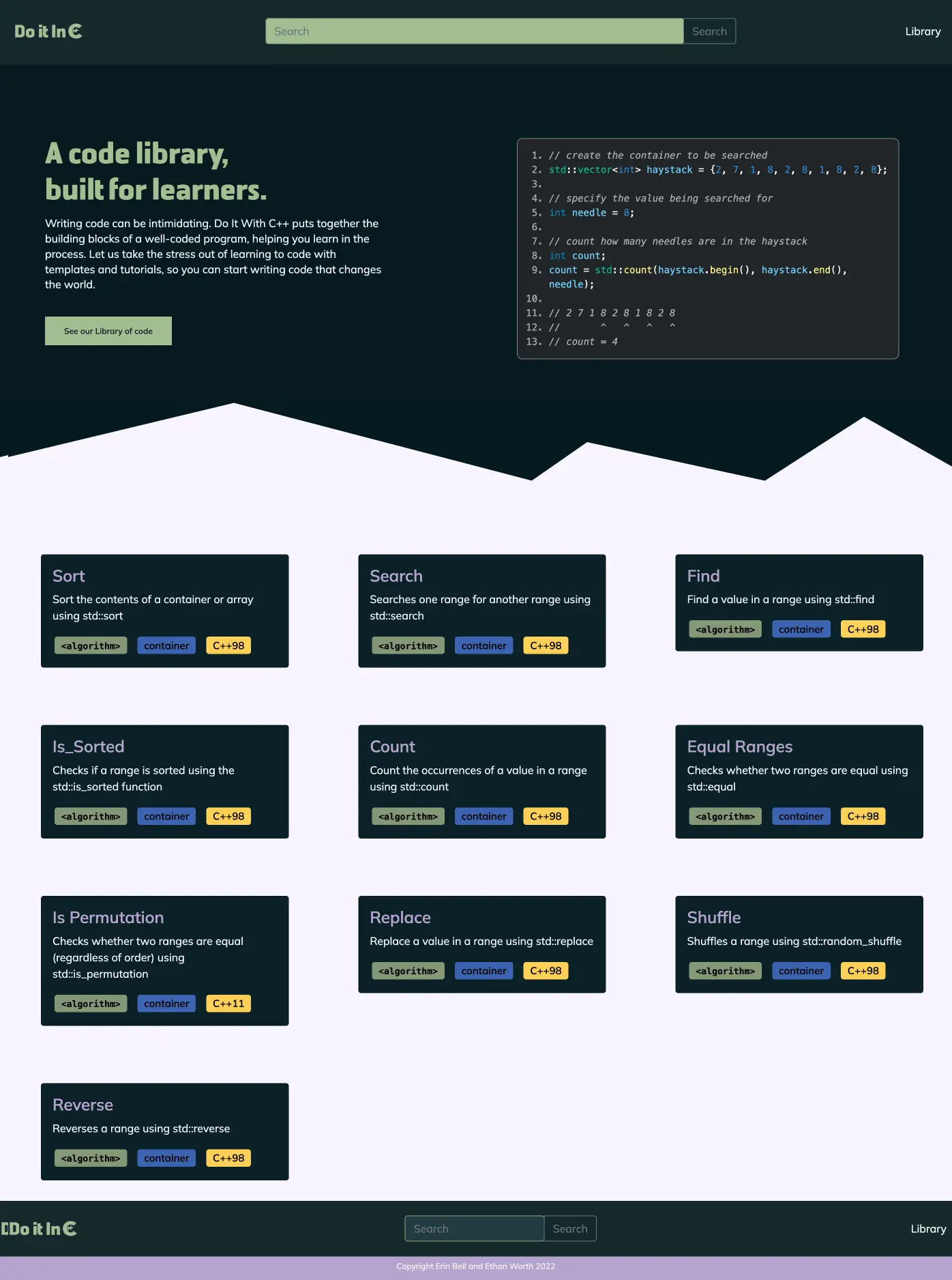
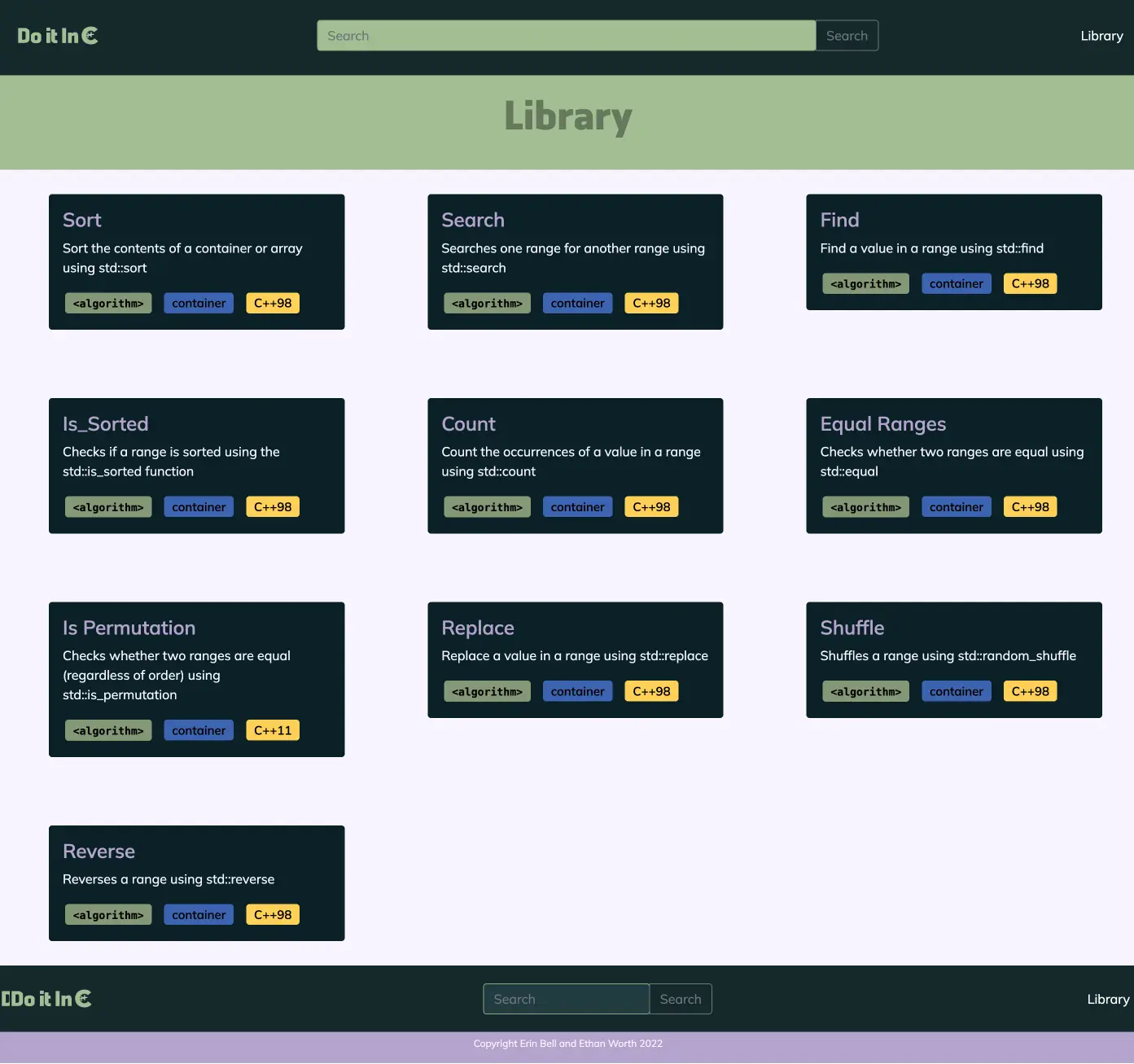
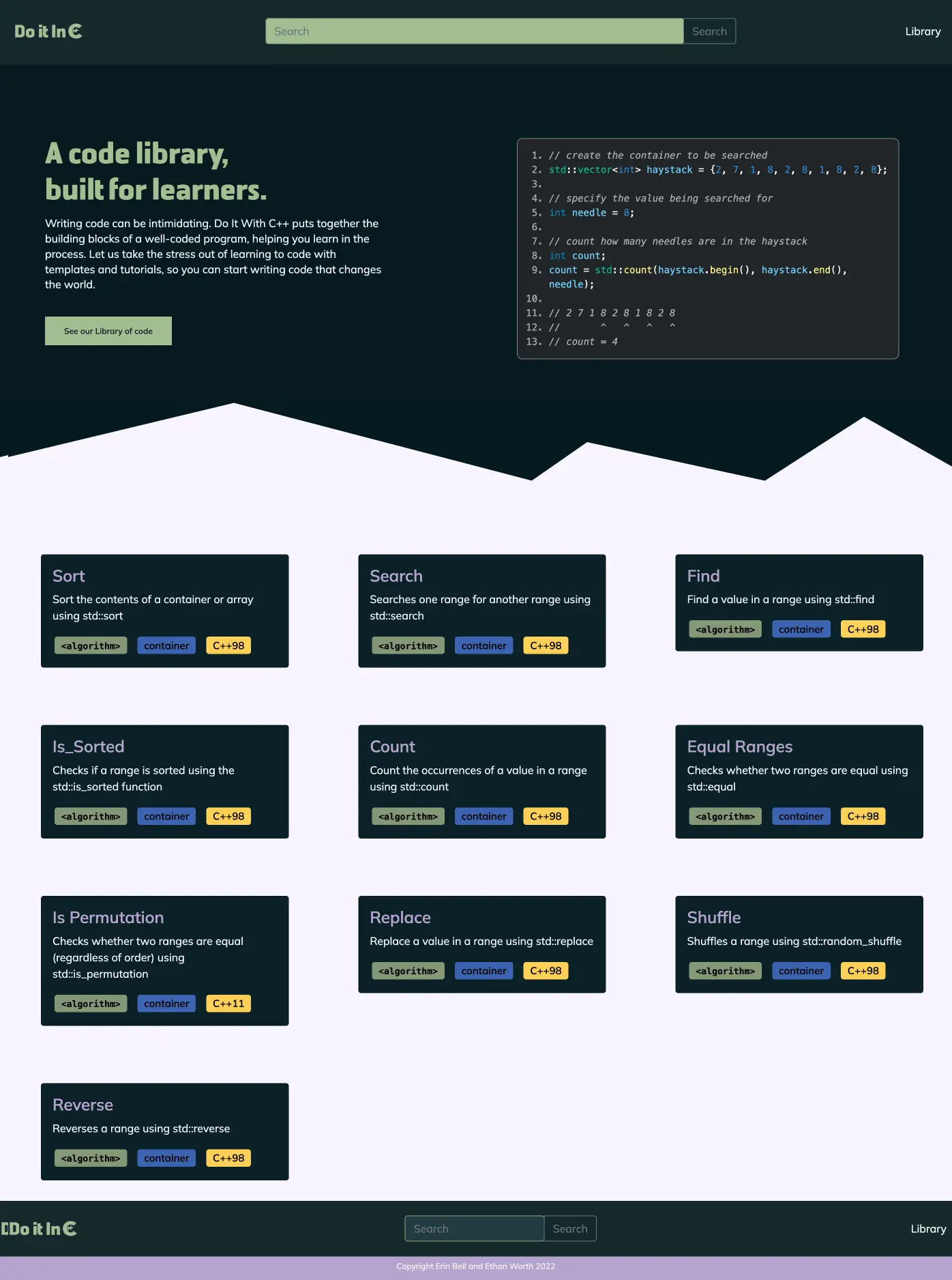
Final Designs
After settling on a final design in Figma mockups, the front end was implemented in bootstrap and html, and edited iteratively as components in the back end came together. At this time, the site is functional, but not completed, and is not hosted anywhere.